
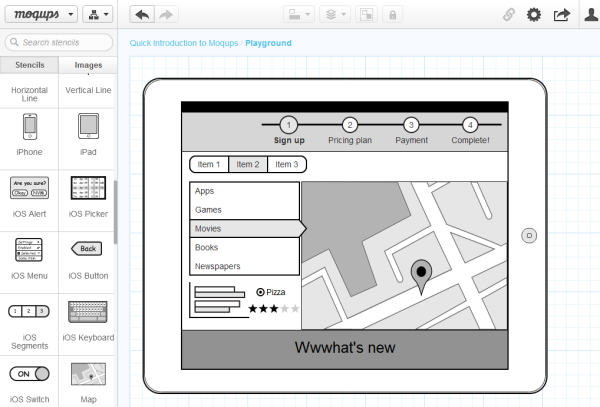
Quer seja para criar os primeiros esboços do desenho de um site ou até para fazer um mockup de um aplicativo móvel, sempre é necessário ter em mãos uma ferramenta de maquete fácil de usar, minimalista, funcional, completa e preferivelmente gratuita, e moqups é tudo isso além de funcionar em HTML5.
Embora moqups não seja inovador quanto a sua temática, pois são muitas as opções que já existem, porém, ele se destaca pela qualidade dos resultados, pelas ferramentas disponíveis (em especial modelos e formas pre-determinadas), pela velocidade, gratuidade e porque não necessita se valer de plugins ou software extra para trabalhar.
O registro é necessário para guardar as criações ou compartilhá-las, embora não necessite confirmação vía email para começar a gerenciá-las ou baixar os resultados. Certamente, estes últimos podem ser conseguidos no formato PDF ou PNG.