Depois da notícia do fechamento do tr.im muitos ficamos desconfiados com os serviços de encurtadores de urls oferecidos por terceiros. Imaginem se os milhões de links do nosso habitual migre.me desaparecem um dia… como diria meu pai: Internet quebra…
Aqui deixo uma solução para ficar mais tranqüilos: criem seu próprio encurtador de urls para não depender de ninguém.
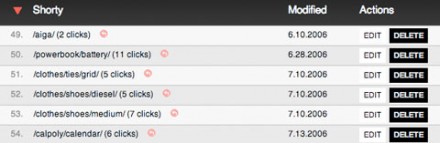
1 – Shorty: Script gratuito que funciona com PHP e MySQL. Vem com uma área de administração mostrando links cadastrados e estatísticas.

2 – YOURLS: Com área de administração, API, estatísticas, possibilidade de ter links públicos e privados e, o melhor de todo: plugin para WordPress.

3 – kissa.be!: PHP e MySQl, encurta textos, urls, emails e imagens e tem um API disponível.

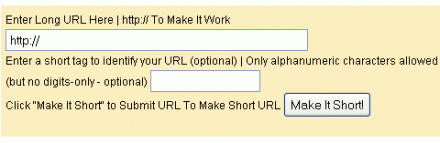
4 – PHPurl: Script muito simples. Usa também PHP e MySQL e permite personalizar as urls geradas.

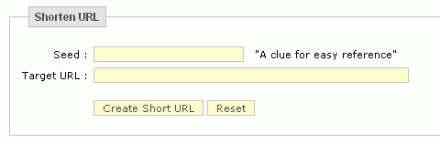
5 – BrokenScript: Muito simples. Solicita uma descrição do link que quer ser reduzido.

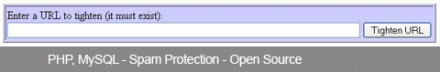
6 – TightURL: PHP com MySQl, com gerenciamento de spam consultando os bancos de dados mais conhecidos para verificar se uma url determinada é considerada lixo eletrônico.

7 – phurl: Permite remover endereços gerados e inclui sistema de captcha e re-captcha.

fonte: webresourcesdepot.com








 Ainda que não trabalho com desenho web (para isso tenho ao meu sócio Érico Oliveira, do
Ainda que não trabalho com desenho web (para isso tenho ao meu sócio Érico Oliveira, do