
A cada dia vemos novos avanços no mundo da impressão 3D, e hoje o assunto é a tecnologia Continuous Liquid Interface Production (CLIP) que pretende acelerar as impressões 3D, sem dúvida, uma boa forma de entrar nesse mundo, principalmente, quem tem crianças em casa, sendo possível criar personagens 3D para imprimir.
Autodesk dispõe de um aplicativo gratuito para as plataformas Android, iOS, Windows e Windows Phone que permite que os usuários criem seus personagens 3D para poder imprimi-los em 3D no desktop. Para isso desde hoje contam com novas peças personalizáveis para poder desenhar estes personagens.
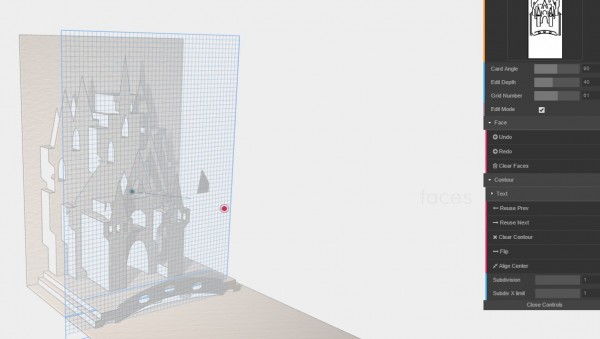
Assim, na hora de criar um novo personagem 3D se pode começar do zero ou partir de uma peça com forma humana para ir incluindo diferentes partes, as quais podem ser modificadas segundo o gosto de cada um. Igualmente, pode se contar com uma série de modelos pré-configurados, o que permitirá tirar um maior proveito do mesmo aplicativo.
Depois de criado o personagem, é só imprimir todas as suas partes em 3D, para isso, tendo que baixar os arquivos .stl ou .thing, e então é só montar o mesmo e pronto, já terá seu próprio boneco.
Na página do aplicativo estão disponíveis os links para download e já poder começar a dar asas à imaginação e criar seus próprios personagens 3D.