De um tempo para cá tem havido avanços significativos na hora de se criar um design para qualquer site graças às novas ferramentas que vêm aparecendo, sendo uma delas a tipografia. É indiscutível o valor de uma correta e eficaz fonte na hora de se apresentar um projeto. E hoje os web designers podem utilizar muitas fontes de letras diferentes sem medo destas não serem identificadas nas telas dos computadores que não as tenham instaladas em seus sistemas operacionais.
Precisamente Google Web Fonts é um dos poucos provedores de tipografias (fontes) para sites, contando hoje em dia em seu diretório com cerca de 436 famílias tipográficas, onde se pode encontrar todo tipo de tipografias, desde as mais elegantes, as modernas, até aquelas tipografias que nem nos piores pesadelos se pensaria em usá-las, ou melhor, tem para todos os gostos.
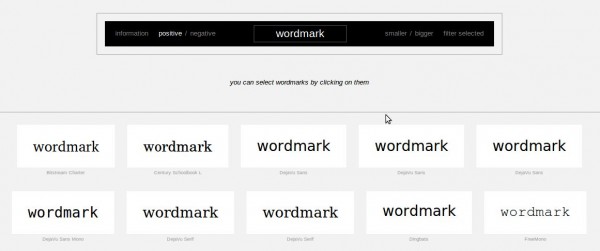
Precisamente Beautiful Web Type é um mostruário de algumas das melhores tipografias que oferece Google Web Fonts, um projeto de Chad Mazzola no qual tem selecionado uma série de tipografias para que os usuários possam ter uma idéia dessas fontes na prática. No momento representa oito fontes que nos permite ter aceso às mesmas no diretório do Google Web Fonts, e que pouco a pouco irão sendo adicionadas novas tipografias para ter um mostruário mais amplo o qual seja possível escolher sem que para isso tenhamos que visitar uma a uma das mais de 400 fontes do diretório do Google Web Fonts para decidir qual parece combinar mais com determinado projeto.